| Extazy |
Дата: Четверг, 01.04.2010, 22:27 | Сообщение # 1 |
|
Admin Сервера
Группа: Админ
Сообщений: 155
Награды: 0
Награды:


|
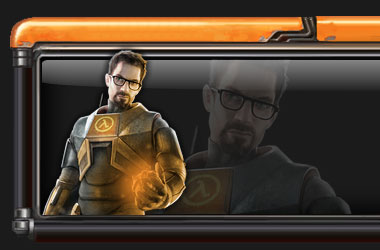
Вот тоже мини профиль на подобе как выкладывал DiM0N. Code $_REG_TIME$ $_REG_TIME$
<DIV align="center"><STRONG><script language="JavaScript">
function process(){}
today = new Date()
if((today.getHours() < 12) && (today.getHours() >= 6))
{ document.write("<font color=#60befd>Доброе вам утро =)</font>")}
if((today.getHours() >= 12) && (today.getHours() < 18))
{ document.write("<font color=#8acf1d>Добрый день =)</font>")}
if((today.getHours() >= 18) && (today.getHours() <= 23))
{ document.write("<font color=#ee5000>Добрый вечер =)</font>")}
if((today.getHours() >= 0) && (today.getHours() < 4))
{ document.write("<font color=#878787>Вы сегодня поздновато =) </font>")}
if((today.getHours() >= 4) && (today.getHours() <= 6))
{ document.write("<font color=#d7d7d7>Вы сегодня рановато =) </font>")}
</script>
<BR> <FONT color="#1e90ff">$USERNAME$</FONT>
</STRONG>
<BR>
<center><?if ($USER_AVATAR_URL$)?><IMG class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><?else ?><?if ($USER_LOGGED_IN$)?><IMG class="userAvatar" title="$USERNAME$" src="http://s57.radikal.ru/i156/0906/e2/7f7316ffb33e.gif" border="0"><?else ?><IMG class="userAvatar" title="$USERNAME$" src="http://s57.radikal.ru/i156/0906/e2/7f7316ffb33e.gif" border="0"><?endif ?><?endif ?> </center>
<?if ($USER_LOGGED_IN$)?>
<BR>Полное имя: $USER_FULL_NAME$
<BR><SCRIPT language=JavaScript>
d0 = new Date('february 1, 2008');
d1 = new Date();
dt = (d1.getTime() - d0.getTime()) / (1000*60*60*24);
document.write('сайт живет <B><SPAN style="COLOR: #ff0000">' + Math.round(dt) + '</SPAN></B>-й день.');
</SCRIPT>
</center>
<BR>Ты здесь: <FONT color="#FF0000"><B>$USER_REG_DAYS$</B></FONT>-й день
<BR>Вaш IP : <SPAN style="color: #006400">$IP_ADDRESS$</SPAN>
<center>
<A title="Персональная страница" <A="" href="javascript:$PERSONAL_PAGE_LINK$"><IMG src="http://best-softpc.ucoz.ru/MiniProfilIcons/note.png" alt="" border="0px"></A>
<A title="Редактировать инфу"<A href="Ваш_сайт/index/11"><IMG src="http://best-softpc.ucoz.ru/MiniProfilIcons/edit_item.png" alt="" border="0px"></A>
<A title="Список пользователей"<A href="Ваш_сайт/index/15-1"><IMG src="http://best-softpc.ucoz.ru/MiniProfilIcons/users.png" alt="" border="0px"></A>
</DIV><DIV style="PADDING-RIGHT: 5px; PADDING-LEFT: 5px; PADDING-BOTTOM: 5px; PADDING-TOP: 5px"><IMG src="http://best-softpc.ucoz.ru/poloska4.png" alt="" align="" border="0px"></DIV><DIV style="PADDING-RIGHT: 5px; PADDING-LEFT: 5px; PADDING-BOTTOM: 5px; PADDING-TOP: 5px">
</center>
<center>
<A title="Читать ЛС"<A href="javascript:openOnClick('mail')"><IMG src="http://best-softpc.ucoz.ru/MiniProfilIcons/email_send.png"></A>
<A title="Отправить ЛС"<A href="Ваш_сайт/index/14-0-0-1"><IMG src="http://best-softpc.ucoz.ru/MiniProfilIcons/email_send.png"></A>
<A href="javascript://" title="Выход" onclick="if (confirm('Вы действительно хотите выйти?')) {location.href='$LOGOUT_LINK$'} else {alert('Спасибо что остались с нами!')};"><IMG src="http://best-softpc.ucoz.ru/MiniProfilIcons/delete_item.png" alt="" align="" border="0px"></a>
</DIV>
<BR></DIV><DIV style="PADDING-RIGHT: 5px; PADDING-LEFT: 5px; PADDING-BOTTOM: 5px; PADDING-TOP: 5px"><IMG src="http://best-softpc.ucoz.ru/poloska4.png" alt="" align="" border="0px"></DIV></DIV>
</center>
<a href="javascript:window.open(','scrollbars,resizable,width=300,height=200');void(0);"><script language="JavaScript">
zn=$POSTS$; Nm=Math.floor(zn/10);
ue='';
var n; exp='';
if(zn<4) ue='0.05'
if(zn<9) ue='0.10'
if(zn>10) ue='0.88'
if(zn>20) ue='1.03'
if(zn>30) ue='2.54'
if(zn>36) ue='3.20'
if(zn>40) ue='3.44'
if(zn>50) ue='4.24'
if(zn>60) ue='5.16'
if(zn>70) ue='6.18'
if(zn>80) ue='7.65'
if(zn>90) ue='7.99'
if(zn>100) ue='8.14'
if(zn>110) ue='9.05'
if(zn>120) ue='9.88'
if(zn>130) ue='10.23'
if(zn>140) ue='11.44'
if(zn>150) ue='12.14'
if(zn>160) ue='13.09'
if(zn>170) ue='13.89'
if(zn>180) ue='14.06'
if(zn>190) ue='15.88'
if(zn>200) ue='16.24'
if(zn>210) ue='17.43'
if(zn>220) ue='18.14'
if(zn>230) ue='19.12'
if(zn>240) ue='20.54'
if(zn>250) ue='21.05'
if(zn>260) ue='22.34'
if(zn>270) ue='23.50'
if(zn>280) ue='24.10'
if(zn>290) ue='25.30'
if(zn>300) ue='26.55'
if(ue) exp+= ue+' </a><font color="green"><font color="#ff0000">Балов</font></font>';
document.write(exp);
</script>
<DIV align="center">
<BR>
<?endif ?></DIV>
<BR> <Script Language=JavaScript>
now = new Date()
if (now.getDay() == 0)
document.write("<center>Отдыхайте, завтра рабочий день...</center>")
if (now.getDay() == 1)
document.write("<center>Сегодня понедельник - настраивайтесь на работу</center>")
if (now.getDay() == 2)
document.write("<center>Уже вторник, понедельник к счастью позади!</center>")
if (now.getDay() == 3)
document.write("<center>Половина недели позади - сегодня уже среда</center>")
if (now.getDay() == 4)
document.write("<center>Сегодня четверг, скоро выходные...</center>")
if (now.getDay() == 5)
document.write("<center>Сегодня пятница - последний рабочий день</center>")
if (now.getDay() == 6)
document.write("<center>Сегодня первый день выходных!</center>")
</Script>
<?if ($IS_NEW_PM$)?><script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml2','')",500)</script><?endif ?>
<script language=javascript type=text/javascript>
function openOnClick(client_type)
{
if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="send")clientWindow = window.open("/index/14-999-0-1","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="rules")clientWindow = window.open("/rules.html","rules","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="rules")clientWindow = window.open("/index/10","exit","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
}
<DIV align="center">
<a href="javascript://" title="Выход" onclick="if (confirm('Вы действительно хотите выйти?')) {location.href='$LOGOUT_LINK$'} else {alert('Спасибо что остались с нами!')};">Выход</a>
</DIV>
</script>
<DIV align="center">
<?else ?>
<SCRIPT TYPE="text/javascript" SRC="http://csclassik.ru/LinkFader/JSFX_red.js"></SCRIPT><SCRIPT language=Javascript>
calendar = new Date();
day = calendar.getDay();
document.write("<font color=#668966 ><center><table width=100 border=1><td><center><font size=2>")
if (day == 0) {
document.write("Воскресенье")
}
if (day == 1) {
document.write("Понедельник")
}
if (day == 2) {
document.write("Вторник")
}
if (day == 3) {
document.write("Среда")
}
if (day == 4) {
document.write("Четверг")
}
if (day == 5) {
document.write("Пятница")</script>
<head><script type="text/javascript">
document.getElementsByClassName = function(className) {
var children = document.getElementsByTagName('*') || document.all;
var elements = new Array();
for (var i = 0; i < children.length; i++) {
var child = children[i];
var classNames = child.className.split(' ');
for (var j = 0; j < classNames.length; j++) {
if (classNames[j] == className) {
elements.push(child);
break;
}
}
}
return elements;
}
var Reflection = {
defaultHeight : 0.5,
defaultOpacity: 0.5,
add: function(image, options) {
Reflection.remove(image);
doptions = { "height" : Reflection.defaultHeight, "opacity" : Reflection.defaultOpacity }
if (options) {
for (var i in doptions) {
if (!options[i]) {
options[i] = doptions[i];
}
}
} else {
options = doptions;
}
try {
var d = document.createElement('div');
var p = image;
var classes = p.className.split(' ');
var newClasses = '';
for (j=0;j<classes.length;j++) {
if (classes[j] != "userAvatar") {
if (newClasses) {
newClasses += ' '
}
newClasses += classes[j];
}
}
var reflectionHeight = Math.floor(p.height*options['height']);
var divHeight = Math.floor(p.height*(1+options['height']));
var reflectionWidth = p.width;
if (document.all && !window.opera) {
/* Copy original image's classes & styles to div */
d.className = newClasses;
p.className = 'reflected';
d.style.cssText = p.style.cssText;
p.style.cssText = 'vertical-align: bottom';
var reflection = document.createElement('img');
reflection.src = p.src;
reflection.style.width = reflectionWidth+'px';
reflection.style.marginBottom = "-"+(p.height-reflectionHeight)+'px';
reflection.style.filter = 'flipv progid:DXImageTransform.Microsoft.Alpha(opacity='+(options['opacity']*100)+', style=1, finishOpacity=0, startx=0, starty=0, finishx=0, finishy='+(options['height']*100)+')';
d.style.width = reflectionWidth+'px';
d.style.height = divHeight+'px';
p.parentNode.replaceChild(d, p);
d.appendChild(p);
d.appendChild(reflection);
} else {
var canvas = document.createElement('canvas');
if (canvas.getContext) {
/* Copy original image's classes & styles to div */
d.className = newClasses;
p.className = 'reflected';
d.style.cssText = p.style.cssText;
p.style.cssText = 'vertical-align: bottom';
var context = canvas.getContext("2d");
canvas.style.height = reflectionHeight+'px';
canvas.style.width = reflectionWidth+'px';
canvas.height = reflectionHeight;
canvas.width = reflectionWidth;
d.style.width = reflectionWidth+'px';
d.style.height = divHeight+'px';
p.parentNode.replaceChild(d, p);
d.appendChild(p);
d.appendChild(canvas);
context.save();
context.translate(0,image.height-1);
context.scale(1,-1);
context.drawImage(image, 0, 0, reflectionWidth, image.height);
context.restore();
context.globalCompositeOperation = "destination-out";
var gradient = context.createLinearGradient(0, 0, 0, reflectionHeight);
gradient.addColorStop(1, "rgba(255, 255, 255, 1.0)");
gradient.addColorStop(0, "rgba(255, 255, 255, "+(1-options['opacity'])+")");
context.fillStyle = gradient;
if (navigator.appVersion.indexOf('WebKit') != -1) {
context.fill();
} else {
context.fillRect(0, 0, reflectionWidth, reflectionHeight*2);
}
}
}
} catch (e) {
}
},
remove : function(image) {
if (image.className == "reflected") {
image.className = image.parentNode.className;
image.parentNode.parentNode.replaceChild(image, image.parentNode);
}
}
}
function addReflections() {
var rimages = document.getElementsByClassName('userAvatar');
for (i=0;i<rimages.length;i++) {
var rheight = null;
var ropacity = null;
var classes = rimages[i].className.split(' ');
for (j=0;j<classes.length;j++) {
if (classes[j].indexOf("rheight") == 0) {
var rheight = classes[j].substring(7)/100;
} else if (classes[j].indexOf("ropacity") == 0) {
var ropacity = classes[j].substring(8)/100;
}
}
Reflection.add(rimages[i], { height: rheight, opacity : ropacity});
}
}
var previousOnload = window.onload;
window.onload = function () { if(previousOnload) previousOnload(); addReflections(); }
</script></head>
<DIV align="center">
<head>
<Script Language="Javascript">
var bm_url="http://www.bd-ru.net.ru/"
var bm_titel="сайт клана bd.ru | clan.pro"
function bookmark()
{if (document.all)
window.external.AddFavorite(bm_url,bm_titel)}
</Script>
<script type="text/javascript" src="http://cstrike-files.ucoz.org/hint.js"></script>
<style type="text/css" media="all">
.hint{
background-color:#74B2D4;
line-height:10px;
color:white;
font-family:verdana;
font-size:14px;
width:auto;
border-top:1px solid white;
border-right:1px solid white;
border-bottom:1px solid white;
border-left:2px solid blue;
margin:1px;
padding:8px;
position:absolute;
visibility:hidden;
}
</style>
</head>
$LOGIN_FORM$ Там где Ваш _сайт необходимо указать ссылку на ваш сайт, но без знака " / " в конце/
То что выделено синим, ставте свою дату создания сайта.





 |
| |
| |